Design vs Performance: Creating immersive experiences that enhance your SEO
The battle to win and retain online visitors intensifies every year. Increased competition, dominant behemoths gobbling up market share, as well as a fragmented discovery journey that no longer starts exclusively on a search engine. All of these elements have made acquiring new customers online more complex and time consuming.
Against this backdrop, the Search Engine Results Pages (SERPs) are more crowded than ever, with the continued evolution of universal search and Google’s shift towards becoming an answer engine – there are more assets vying for clicks.
This has increased the need to make every website session work harder. Your brand’s website needs to leave a lasting impression on the visitor so that they return, and you do not have to ‘pay’ - whether that’s through PPC/SEO or with time/effort - to acquire a new visit. Visitors to your site not only expect great content, but they also want a fast, accessible, and immersive web experience. So, how do you we create a lasting impression?
Marketers… meet JavaScript
Marketers have always been captivated by creating “sticky” websites – that’s websites with low bounce rates, strong engagement metrics (time on site, page views) and a high conversion rate. So how do we create these “sticky” websites?
Designers have long flexed their collective muscles to create experiences that “help brands stand out from the crowd”. From the early days of using Flash to animate, to the mid-noughties launch of jQuery that enabled sliders, carousels, and content accordions, designers have always sought to create a more engaging experience beyond ‘flat’ HTML. After all, it’s these cool micro UX touches, alongside traditional brand elements, that help bring websites to life and make them memorable.
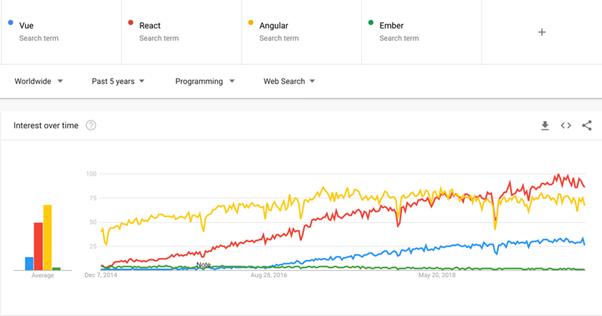
Over the past 5-6 years, something radical has happened. We have seen a rise in more expansive JavaScript frameworks, with capabilities beyond single elements. These frameworks have enabled fully dynamic sites that feel more like web apps than traditional websites (see Progressive Web Apps). They have opened a host of opportunities not previously available, including the ability to interact with elements as well as the ability to bring new content into the page without the need to refresh. Designers can also work offline and send push notifications on their phones.

The most popular of these frameworks are Vue.Js, Ember, Google’s Angular and Facebook’s React. The latter two also power two of the most popular websites online - Gmail.com and Facebook.com – however there is also a plethora of others that offer slightly different benefits in how they serve and present content to the user.

Using this technology designers can create new and exciting experience as seen below:
AngularJS

ReactJS

Sounds good. So, what is the downside?
If planned and built correctly, there should be no downside. In fact, effective use of JavaScript (or AJAX) should yield speed and engagement improvements for the end user - creating the desired “sticky” effect.
But design-led web builds, without SEO considerations can often lead to stripped back image, video and JS-heavy experiences that are light on textual content (Google still predominantly favours text over other content types). Depending on the architecture, any copy that is present can become inaccessible to Google if the correct fallback is not put in place. Fundamentally, if Google cannot crawl a site, parse and understand the copy, it will not be indexed, and the site is not going to rank for target keywords.
With the launch of Google’s Page Experience algorithm in May 2020, sites will be rewarded for an engaging experience, but also assessed for their speed, security, and usability. The introduction of Core Web Vitals as a part of this update has put an increased focus on site speed (which has been a ranking factor since 2010) in the overall algorithm.
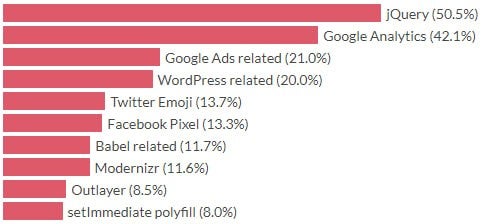
A recent study of 1 million website pages shows how JavaScript can have a negative effect on site speed. With 50% of pages using jQuery, it beat Google Analytics as the most popular external library.

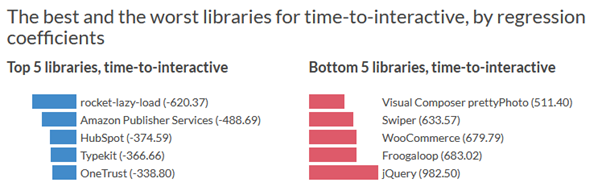
It was also observed to be the worst performing library in time-to-interact tests i.e., the time it takes from a webpage starting to load until the user can interact, scroll or click the page.

Source: ITNEXT 2020
Key considerations when using JavaScript technologies
We’ve now established that adopting new JS technologies can create exciting and memorable experiences that encourage repeat use, but their use incurs added complexities for SEO.
Here we outline 10 tips when utilising JavaScript:
- Consider whether you need a fully JS/AJAX powered website.
- Do not overly sacrifice content in favour of design.
- Test using fetch and render tools to see what Google vs the user will see (and then test again!)
- Present important content at an initial page load.
- Create fully formed URLs.
- Make sure your meta data is accessible.
- Check the speed of your pages using a tool like Google Lighthouse.
- Do not reference sitewide JavaScript libraries.
- Consider using Server-Side Rendering (SSR) as a fall back.
- Ensure that your UX, development and creative teams are working closely with your SEO team throughout the process.
If you’re looking for additional support in getting the most out of JavaScript, drop us a line and we’d be happy to help. Click here to get in touch
Our insights
Explore the latest perspectives from our team.