How to track more accurate banner and enhanced ecommerce impressions within Google Analytics
Introduction
In one of my earlier posts I talked about tracking true page element impressions within Google Analytics with the help of Google Tag Manager. This is a clear improvement over the ‘presumed’ impressions that are tracked by default. Remember, with more accurate data we’re able to make smarter business decisions.

Since then a number of Tag Manager updates (along with general learnings) have enabled an even more refined tracking option.
In this post, I’ll be discussing not just how to track banner impressions but how to take this a step further for impression based enhanced ecommerce reporting for Google Analytics.
Tracking Banner Impressions
Custom Data Attributes
The common data points you should track for a banner view / impression are:
- ID
- Name
- Height
- Width
- Position
Using HTML5 we can add custom data attributes to any HTML element.
These are the custom data attribute names we’ll be creating for the banner. Each attribute should always start with ‘data-‘
- data-type
- data-id
- data-name
- data-height
- data-width
- data-position
An example of the full HTML mark-up for the banner is:
<div data-type="banner" data-id="123" data-name="SummerPromo" data-height="90" data-width ="728" data-position="header"></div>
We now have enough information to start putting these in Google Tag Manager.
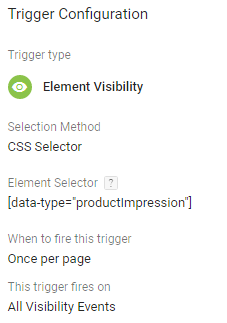
Introducing the Element Visibility Trigger
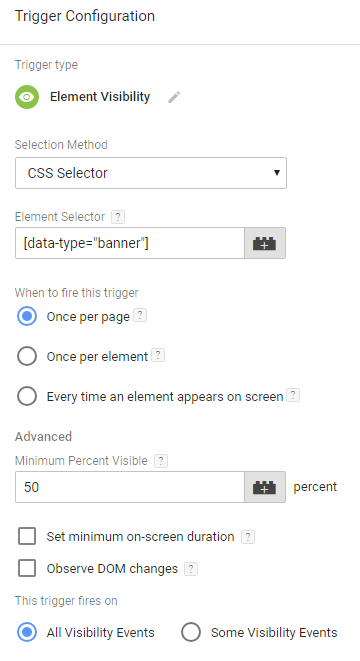
In my last post we needed to add a polyfill to enable element visibility support across all browsers. But, we don’t need to do this anymore and we can use the new ‘Element Visibility’ Tag Manager trigger instead:

This trigger can be customised to your requirements so we’re going to use a CSS selector to tell Tag Manager which element on the page will be tracked. In this case it will pick out all elements with our ‘data-type’ custom data attribute of ‘banner’. You’ll be able to see this attribute in the full HTML mark-up example that we looked at earlier.
The trigger can be configured to fire once per page, once per element or every time the element appears on screen. This will vary based on what you’re trying to do but the most common setting will be once per page. It’s also possible to define what percentage of the element should be visible for the trigger to fire.
Adding Data Layer Variables
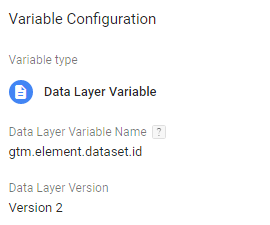
Now we’re going to create Google Tag Manager variables to collect the values when the selected element is visible so that we can use them in a Google Analytics event. These will be our data layer variables.

The variable name reference should use the built-in ‘gtm.element’ variable and ‘dataset’ refers to the data attribute extension. The final part is ‘id’ to capture the individual attribute used within the mark-up (the example above captures the specified banner ID). Repeat this for each of the custom data values.
Creating the Google Analytics Event
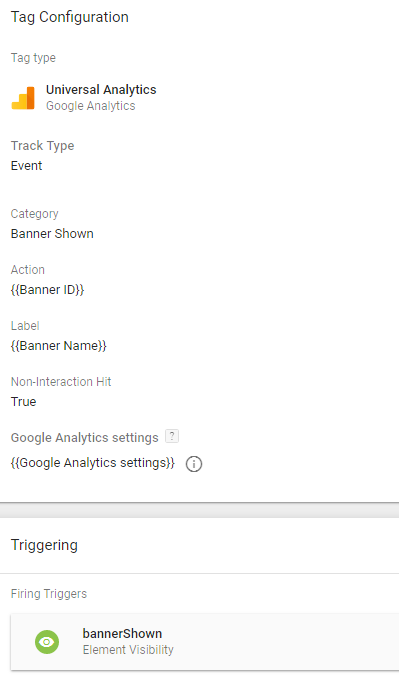
To complete the Tag Manager side of things we’re going to create the Google Analytics event. This will be triggered when the selected element is visible.
Important note: this event should have the ‘Non-Interaction’ value set to true to avoid any conflicts with your bounce rate.

The Google Analytics event will pick up:
- a static value of ‘Banner Shown’ as the category;
- a dynamic banner ID value. This is the data layer variable that we created before; and
- a dynamic banner name. This is also a data layer variable
The Google Analytics hit will now fire when the element is visible to the user when they’re in the Google Tag Manager preview or published view.
Use the Google Analytics Debugger extension for logging hits directly in the browser console.
Enhanced Ecommerce Promotion and Product Impressions
Enhanced ecommerce is an advanced feature of Google Analytics which provides a more complete overview of website shopping behaviour.
There are two impression-based features of enhanced ecommerce:
These features should track products within category listing pages or specified promotions once they have been seen by the user. Technically there is also ‘Product detail impressions’ but these are commonly bound to the individual product page view and they don’t have the same level of visibility accuracy so we won’t use them this time.
The feature of choice in this example is Product impressions. This requires the following data per product:
- ID
- Name
- Price
- Brand
- Category
- Variant
- List
- Position
- Currency code
We can add these variables into the HTML mark-up for each product.
<div data-type="productImpression" data-id="456" data-name="Leather Jacket" data-price ="45" data-brand="Random Designer" data-category="Jackets" data-variant="Black" data-list="Listing Page" data-position="1" data-currency="GBP"></div>
Like we talked about earlier, each of the custom data attributes above will need to declared as data layer variables.
A new ‘Element visibility’ Tag Manager trigger has been created to pick up these page elements. Here, our page elements have a ‘data-type’ custom data attribute of “productImpression”.

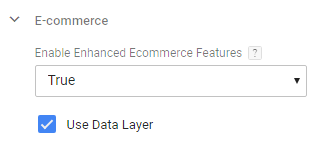
The traditional method of linking enhanced ecommerce data to a Google Analytics pageview or event is to simply enable it within the ecommerce settings section of the tag.

However, in this case we’ll need to write our own custom JavaScript variable to construct the required enhanced ecommerce format for the tag. This variable will collect all of the required enhanced ecommerce variables used within the HTML mark-up.

function(){return {'ecommerce':{'currencyCode': '{{Product Currency}}',
'impressions': [{
'name': '{{Product Name}}',
'id': '{{Product ID}}',
'price': '{{Product Price}}',
'brand': '{{Product Brand}}',
'category': '{{Product Category}}',
'variant': '{{Product Variant}}',
'list': '{{Product List}}',
'position': '{{Product Position}}'}]}}}
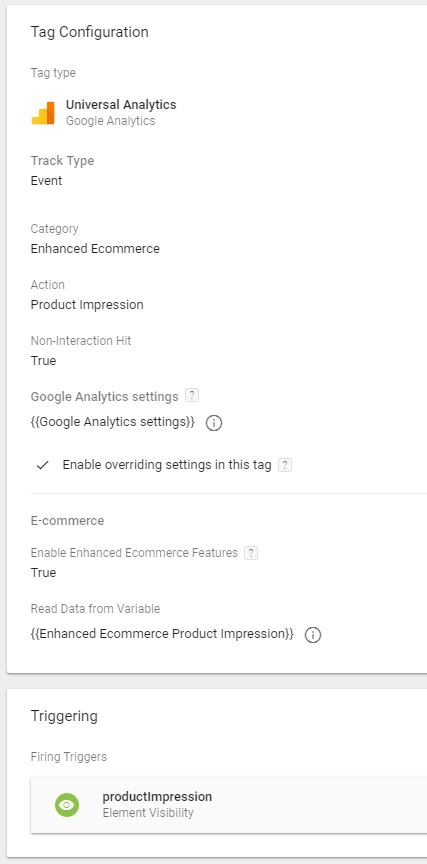
The data layer values are populated with the {{}} mark up to dynamically drop these into the custom JavaScript variable. The Google Analytics tag can now be configured to enable enhanced ecommerce and read the data from the newly created variable.
The tag is also firing on the ‘productImpression’ element visibility trigger that we made earlier.

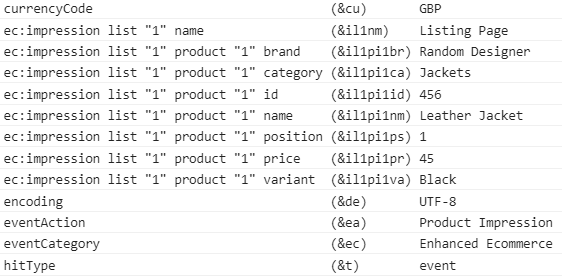
In Google Tag Manager preview or published views the Google Analytics hit (with the additional ecommerce information!) will now fire when the element is visible to the user.

Summary
That’s it! An accurate, clean and scalable method of tracking element impressions within Google Analytics.
If you have any questions please let me know in the comments below or find out more about our data team.
Our insights
Explore the latest perspectives from our team.